How to Create Child Theme in WordPress? If you are making major customization on your theme, better you create a child theme because if you update your theme to the latest version, all your customization will not be lost.
What is Child Theme?
A child theme is a theme act as a mirror reflection of a parent theme. Whatever you change and customize your theme, you must do it all on the child theme. So, when you update your theme to the latest version, all your changes will not be lost because update the latest version just affects the parent theme only. Not to the child theme.

How to Create Child Theme in WordPress
Method #1: Create Manually
Method #2: Using Plugin
Method #3: Using Child Theme Generator
Why Must You Create Child Theme During Customize?
As I am mention above, your customization will not be lost if your theme gets the latest updated version. Another reason is, it can secure your theme from getting any issue. If you get any error, just deactivate your child theme, and your site will back to normal.
Create Child Theme
In this tutorial, I will show you two methods how you can create child theme for your site. Before you start, navigate to your theme Appearance » Themes. The activated current theme is the parent theme. For example, I will use Extra Theme as a parent theme.
So, let’s get started.
Method 1: Create Manually
Step 1: Log into cPanel and navigate to wp-content » themes. Here, you must create a new folder. For example, extra-child.
Step 2: Create a file titled style.css. Then, copy the code below and paste into style.css
Step 3: Create functions.php file, then copy the code below and paste into the functions.php.
Step 4: Log into your WordPress and navigate to Appearance » Themes. Activate your child theme. Finish.
Method 2: Using Plugin
Step 1: Log into your WordPress. Navigate to Plugins » Add New. Search One-Click Child Theme plugin and install it. If you do not know how to install it, please refer to our guide on how to install the plugin on WordPress.
Step 2: Navigate to Appearance » Themes, make sure the parent theme is activated (Ex: If you wish to use Twenty Seventeen as your theme, then Twenty Seventeen is your parent theme).
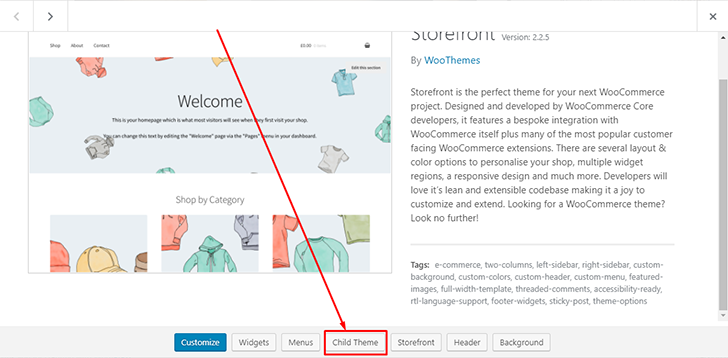
Step 3: Click on the theme thumbnail, then click on Child Theme.

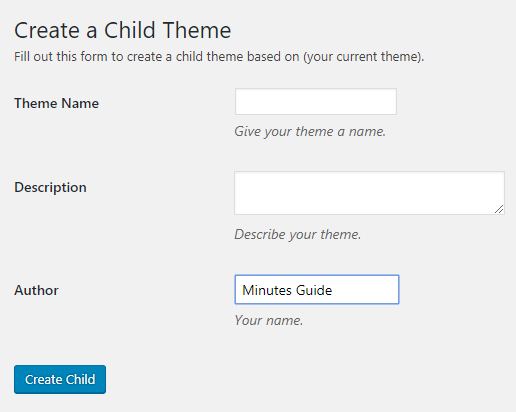
Step 4: After that, you will be direct to the child theme configuration page. Full fill Theme name, Description, and author field. Then click the Create Child button.

Done!
Method 3: Using Child Theme Generator
If you want to create child theme faster and easier you can use theme generator by Astra.
Just insert child theme name and click on Generate button.
Congrats! Now your child theme was successfully created.
Conclusion
In this tutorial, you have learned how to create a child theme. Make sure you practice this when you make any customize on your theme.


0 Comments